v1.8.9 新增将 NP 作为 Oauth2 授权服务的功能。下面以 Wiki.js 演示如何使用。
NP 自带了编写规则和常见问题的功能,但很多人以编写不便、无法搜索为由喜欢自建 Wiki 平台,其中以 Wiki.js 最为流行。搭建后如果想只给自己网站的用户看,就可以使用 Oauth 授权直接登录,进行账号数据共享。
安装好 Wiki.js 后,默认的 Guests 用户组就是游客的权限,它是可以查看内容和评论等的。新建一个普通用户组,权限跟 Guests 一样即可。然后去掉 Guests 用户组的全部权限,一个不给,这样没登录的用户就无法查看任何内容。
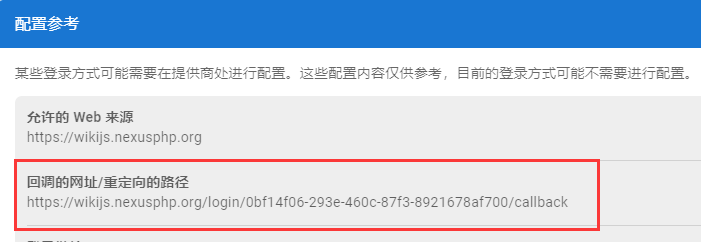
接着点击左边“身份验证”菜单,新建登录方式,类型选择 Oauth2。显示名称任意,比如填写你网站的名称,记得勾选右边的启用。将页面拉到最下面,可以看到“回调的网址/重定向的路径”,复制之。

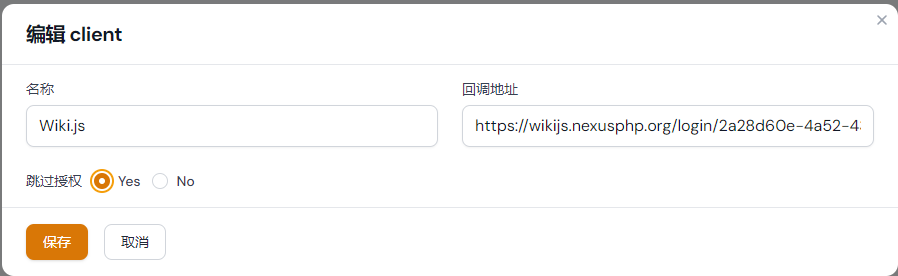
接着打开 NP 管理后台,在 Oauth -> 客户端,创建一个客户端。名称任意,回调地址是上边复制的地址。

至于这里的跳过授权,如果是第一方应用比如这里的 Wiki 平台,可以选择跳过,这样就不用用户点击授权即直接获取用户信息进行登录。如果不选择跳过,需要用户进行授权操作才能获取用户信息。按需选择即可。
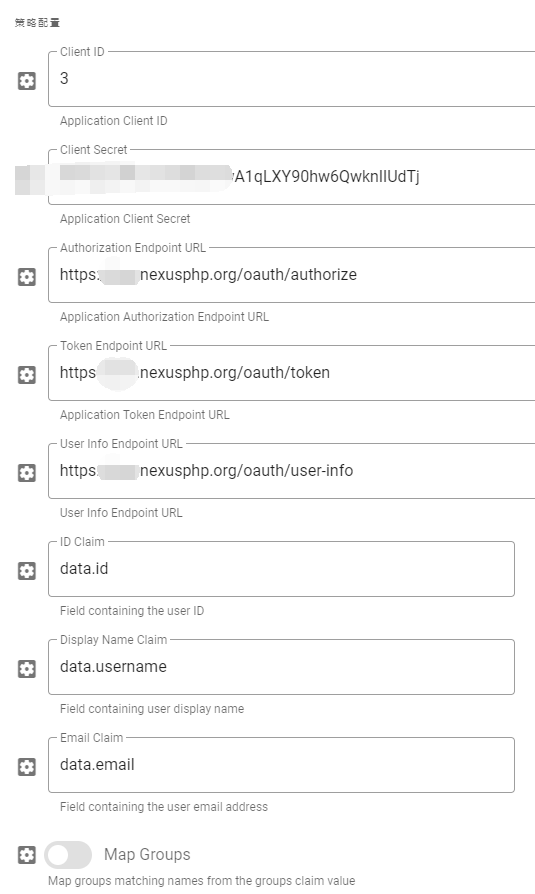
创建客户端后在列表能看到其 ID 和密钥,再回到 Wiki.js 新建登录方式那里,将 ID 填写到 Client ID 处,密钥填写到 Client Secret 处。其他字段是固定的请照抄,带域名的地方修改为自己域名即可。

注意: 在 v1.8.12 后已经去掉 data 包裹, 详见这里
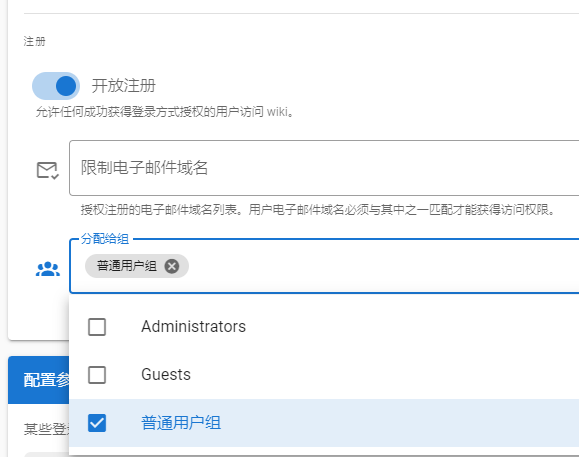
再往下,要打开开放注册。分配给组那里,选择之前建好的普通用户组。注意如果不分配一个用户组,用户是不能查看任何内容的。

点击右上角应用,即完成了全部配置工作。这样用户在 Wiki.js 登录界面就能看到刚才配置的登录方式。

最后一步,生成加密密钥,即完成全部工作。
php artisan passport:keys执行后, 在 storage 目录会生成 oauth-private.key 和 oauth-public.key 两个文件, 如果没有生成, 请使用 root 用户执行试试.
1条评论